Site search part 2: more top tips
Read more about improving site search, in the second of Helen’s two articles on this topic....
Read more about improving site search, in the second of Helen’s two articles on this topic....
 Maximise the value of a good site search feature
Maximise the value of a good site search featureIn this first of 2 articles on the subject, Principal UX and Ergonomics Consultant, Helen Cheetham, provides advice on how to improve site search.
Why it is so essential to perfect your site search feature – and how do you do it? Follow our simple guidance to optimise your site search for the best user experience possible. In this article we focus on the site search field itself, while a follow up piece will focus on the actual search results.
Our extensive experience conducting website user testing tells us that users rely on a site’s search feature. This is particularly true when they look for something specific, but also when they are unable to find what they want through the standard site navigation.
In ecommerce, search is often used by consumers that know precisely what they want to buy, in order to accelerate the purchase process. In other business and public sectors, search is generally preferred to contacting Customer Services.
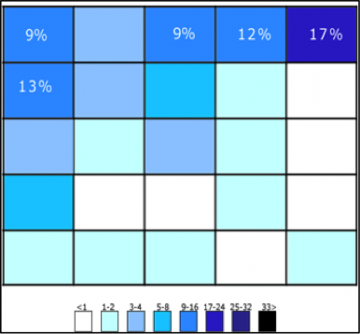
Provide one consistent search box on every page of your site, so that users can easily locate and identify it. Generally, we recommend placing the box in the same place on every page, although to avoid duplication, there may be instances when it is appropriate to move the box.
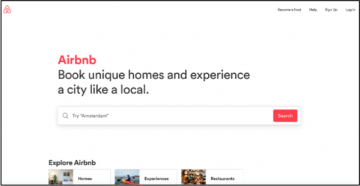
For example, Graze demonstrate this effectively; their search box disappears from the top of the page on the results page, in favour of a lower search box that is positioned closer to the search results.


On content-heavy sites, it may be appropriate to use sticky navigation to keep the search bar visible as the user scrolls up and down pages within the site. This ensures ease of access to search while browsing content.



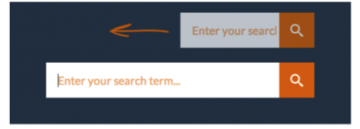
A 27-character text input should accommodate 90% of queries. A ‘growing’ search box (that expands when clicked) ensures the search box is prominent, while also conserving space.
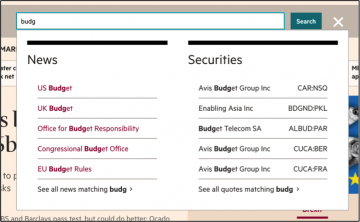
Users often struggle with query formulation; poor search results on the first try mean later search attempts rarely succeed. Effective auto-suggest tools reduce data input and guide users to articulate their search query. The best auto-suggest search tools:

The ACCA website limits the suggested list to 10 items, to avoid overwhelming users.
With a clear understanding of the requirements for an optimised site search field and our simple but effective top tips, you can evaluate and improve site search.
If you would like help conducting a deeper analysis of your search feature (or any other component of your website), with recommendations of how to improve site search with a more user-friendly and effective approach, we can help you! We frequently undertake usability and accessibility expert reviews of websites and test websites with real users, to gauge their interaction with and reactions to certain features/content and to identify areas for improvement.

Read more about improving site search, in the second of Helen’s two articles on this topic....
Read more about improving site search, in the second of Helen’s two articles on this topic....
Download our helpful site search checklist, to help assess your site search performance...
Download our helpful site search checklist, to help assess your site search performance...
These 5 UX resolutions are a great starting point for improving your user experience research performance....
These 5 UX resolutions are a great starting point for improving your user experience research performance....